If you heavily use region directives in CSharp, Visual Basic, or C++, the following CodeRush features may help you to make it easier to work with them:
Creating regions:
This DXCore service provides methods and properties for manipulation of options pages and decoupled storages for persisting plug-in settings.
Read more…
Auto Declare allows you to quickly declare a variable (field, local or parameter) based on its type. To apply Auto Declare, type the class name and press the Ctrl+A shortcut. The variable will be declared with an appropriate name, and an action hint will be shown:

Read more…
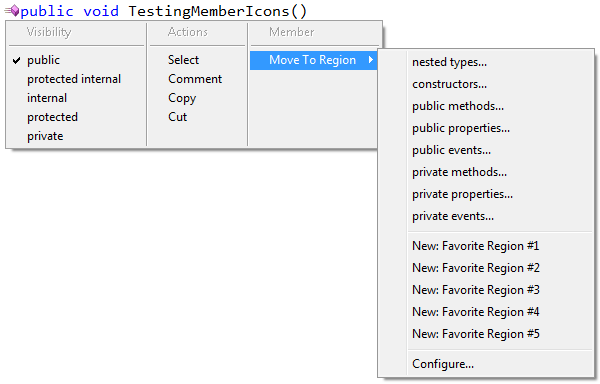
The Move to Region (also known as Member Mover) CodeRush feature extends the Member drop down menu with a menu item that allows you to move the active member to a region according to your preference:

Read more…
These CodeRush clipboard features allow you to take an identifier or a block of code, and put it into clipboard without selecting it in advance. Just place the editor text caret at the identifier or at the start or end of a code block and press the copy key (Ctrl+C or Ctrl+Insert) or the cut key (Ctrl+X or Shift+Delete). This makes it easy to use cut and copy operations to move, duplicate or delete contiguous blocks of code, like methods, properties, conditional statements, loops, try/catch/finally blocks, comments, etc without selecting it first.
Read more…
Here is the list of CodeRush region-specific code templates. All the templates below generate common regions. Nearly all of them start with “re”, and are followed by a few letters that describe the region to create. These templates also include the “er” template that generates an #endregion directive.
Note that to create regions for specific members, you can use the CodeRush AutoCreateRegion action (by default bound to Ctrl+3), that will create a region around the current property, method, or event automatically.
Read more…
Here is the list of text commands provided by the DXCore Framework.
Read more…
The ToggleRegion action changes the collapsed state of the currently active region. This functionality is very similar to the existing “Toggle Regions Outlining” shortcut, provided by CodeRush. The only difference is that you can collapse the active region using the ToggleRegion action when the editor caret is located anywhere inside of a region, while the “Toggle Region Outlining” shortcut is available only on the line with a region directive. The action is not bound to any key, so you might want to do it via the Shortcuts options page in the Options Dialog.
—–
Products: CodeRush Pro
Versions: 11.1 and up
VS IDEs: any
Updated: Aug/30/2011
ID: C061