When you work on large projects you may need to revisit several areas of your code on a regular basis. CodeRush allows you to store such important locations in the code and move back to them in the future by using bookmarks. Visual Studio provides a similar bookmarks feature, which allows you to mark places in your code that you would want to come back to. Let’s see what differences between the CodeRush and Visual Studio bookmarks are.
The Markers DXCore service provides methods for dropping, swapping, collecting and managing navigation markers and bookmarks in source code.
Read more…
The “Drop Marker Before Jump” feature is intended to help you easily navigate back at the source location after the “Go to Definition” Visual Studio command is performed. It drops a marker at the text caret location, before you jump to the definition. After you finish navigation to the definitions, pressing the Esc key will move you back to each location you have visited.
Read more…
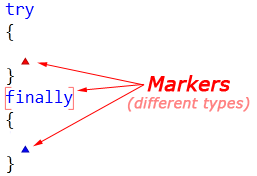
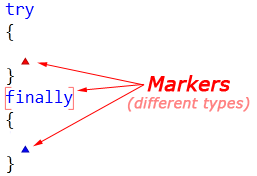
Markers are navigation placeholders that remember important locations inside your source code you’ll need to move to in the future. In most cases, they look like little triangular glyphs in the IDE’s code editor:

Markers are stack-based. When you collect a marker, it pops off the stack. You can jump back at any time to the top marker on the stack by pressing Esc key (or Alt+End).
Read more…
CodeRush Pro has great Markers support, but, unfortunately, CodeRush Xpress lacks it – you can’t drop them manually using the Alt+Home shortcut. Here’s an example of how you can work around this limitation.
1. Create a new DXCore plug-in via the File -> New -> Project… -> Visual C# -> DXCore -> Standard Plug-in item. Enter a name of the plug-in if necessary and click OK:
Read more…
How to learn the product tips:
- Dock the CodeRush Training window (DevExpress | Tool Windows | CodeRush) next to the editor. The CodeRush Training tool window shows you features that can be used while the cursor is at the current position, and is designed to help you learn much of CodeRush and Refactor! without diving into the User Guide.
- Read the User Guide. From the DevExpress menu select “User Guide”. Use the tree list to drill into topics of interest.
- Access training videos through the DevExpress menu or via this link.
- Watch online videos at DevExpress TV Channel.
- Subscribe to this blog.
Read more…